12 Best Chrome Extensions for Developers in 2024

Browser extensions can be helpful for developers in improving the efficiency and productivity of web development. If you are a web developer, you should know about the browser extensions that can make you more productive or perform an essential task adequately. Chrome extensions can make browsing and developing experience more convenient, quick, and efficient.
According to Statcounter, the Chrome browser is the most popular browser with 63.38% of users worldwide. You may also be using Chrome as the main browser for the development process. Due to its popularity, it is also important to ensure that your web apps operate properly on the Chrome browser.
Moreover, it is necessary to come up with browser extensions that are very useful for web developers. But, how can you pick browser extensions that can fulfill your requirement? For that, we have compiled a list of the 11 most used and reliable Chrome extensions that will make you more productive and perform an essential task better than a dedicated tool.
Web Developer

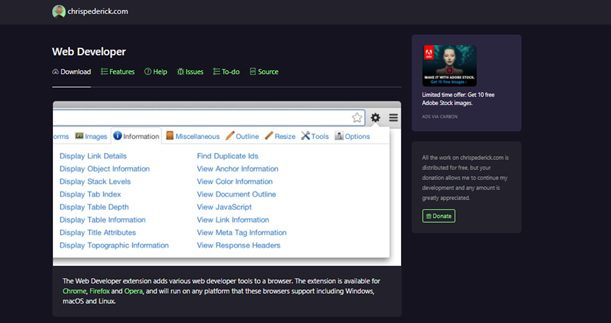
Web Developer is one of the most significant Chrome extensions for developers. It contains a series of important tools within the Chrome extension, assembled by category (such as CSS, forms, images, etc.).
This extension will add a toolbar button to the Chrome web browser and allows developers to perform tasks like resizing, outlining images, disabling JavaScript, viewing Meta tag data, validating HTML, etc.
You can get a bunch of options after the installation that you can access within the Chrome extension, such as Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, and Resize. You can access these tools within the Chrome extension.
LambdaTest

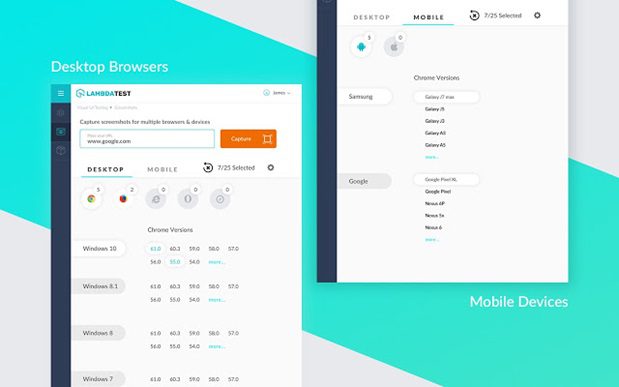
LambdaTest is well-recognized for its automation testing tools. Its automated screenshot tool is another benchmark added to their product line. This chrome extension allows users to take full page screenshots with one click. The chrome extension is designed dedicatedly for web developers and tests whose job has been simplified dramatically through this tool. Screenshots can be taken for different browsers and operating systems.
To get started using this tool, you can download the chrome extension from Google chrome web store. Once you have integrated it to your browser, you will need to enter your registered email id and access key available in your LambdaTest profile. You can register yourself with LambdaTest at www.lambdatest.com.
Clear Cache

How many times Web developers face errors due to redundant cache memory in your web browser. If you also wonder why the alterations in your site do not reflect on the screen, it can be possible due to cache data. There comes this Clear Cache browser into existence that can quickly clean your cache and other browsing data in a single click.
You can install this extension and pick the small recycle icon in your browser to clear the browser cache. You can customize this extension at your convenience based on choices given in this application, such as the amount of data you want to clean, download history, app cache, passwords, file system, search history, etc.
This app does not distract its user with extra confirmation dialogs or popups, and it is the best thing about it.
Daily.dev

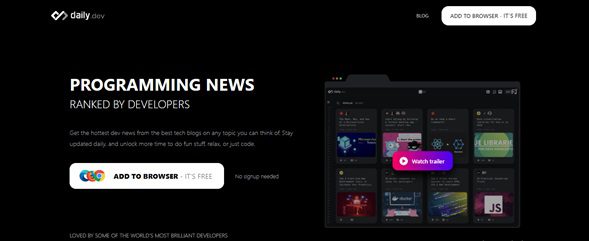
Keeping up with the latest trends is necessary these days when technology continues evolving quite often. Although it becomes difficult to follow the new events in the programming and development world and this is where Daily.dev emerges as the best answer.
If you are spending too much time searching for the latest technology news, then this Chrome extension is probably the best solution for you. This tool appears with the default opening tab that displays hundreds of dev news content like news stories, blog posts, and useful pages from hundreds of qualified sources.
This extension may not help you with any technical issues directly but will surely boost your professional growth. ‘Daily.dev’ is an open-source extension that assists developers around the world to stay updated with the latest news.
Web Developer Checklist

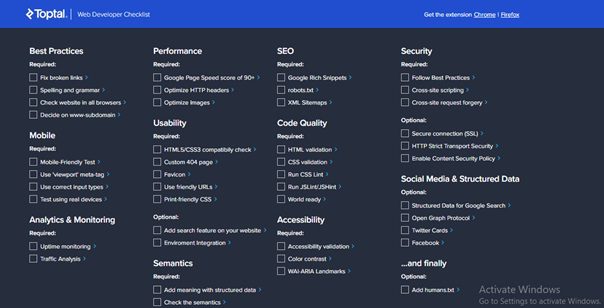
If you need to verify your webpage before deployment, use the Chrome extension, Web Developer Checklist. Like its name, this app provides a checklist of all the tasks to perform on the page before making it live.
Busy web developers might forget to verify things like SEO, mobile, usability, accessibility, and other performance measures.
This extension comes in handy to keep them in check. Not only that, but you can also find a bug or any HTML errors on your site. You can use this after making significant changes on your site.
ColorZilla

Color selection is another significant task for a web developer. Not only necessary to give your website a pleasant look but also for ensuring a user-friendly interface.
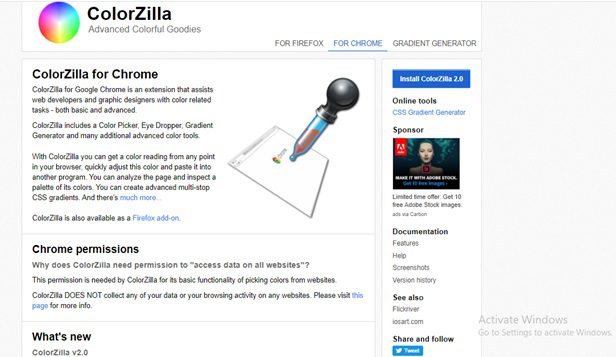
ColorZilla is one of the most popular Chrome extensions for choosing the color of the webpage elements.
This extension contains the following options to assesses colors on a web page:
- Eyedrop color selector
- Color history tool
- CSS gradient analyzer
- Page analyzer
This extension is available for Firefox and Chrome and helps you color reading from any pixel on any website. This tool is essential for both graphic designers and web developers who deal with color combinations.
JSON Viewer

If you work on the JSON file, then this tool can be quite helpful for you. It is an advanced version of JSONView and can act as an alternative to it. It assists in maintaining the JSON file data into a distinguishable hierarchical format in a browser window.
This extension fastens productivity by making the code easier to absorb the customizable themes, syntax highlighting, clickable URLs, and collapsible nodes of the site.
JSONViewer extension makes the coding easy as you no longer have to work on the JSON raw data.
CSS Viewer

CSS Viewer is another simple and effective Chrome extensions that can help web developers and designers in coding. This addon can show the CSS properties of the site with a simple mouse hover.
The popup window will make the CSS data visible on the screen for that element. This extension will also help improve the production efficiency by identifying fundamental CSS properties anywhere you point your mouse.
It quickly provides the CSS information to web developers of any element on any web page that you hover over, comprising background, font, box, color, text, positioning, and effects traits.
Page Ruler

Maintaining the compatibility of the web page to different screen sizes is necessary as nowadays, visitors use various devices to access the website. Page Ruler is a dynamic measurement Chrome extension. It is useful to measure the height and width of web elements and the space between them.
This chrome extension allows analyzing the pixel-precise dimensions of any web component on the site quickly & accurately. To measure something, select the ruler icon to draw out a ruler image on the screen. This inspects the dimension readings of individual elements and presents the exact measurements.
Fonts Ninja
As the color and CSS scheme of the webpage, fonts are also part of maintaining the user-friendliness of the site. Font plays a significant role in user engagement, and that is why it needs to be selected very intelligently. Fonts Ninja Chrome extension is similar to WhatFont. This application assists developers in identifying the fonts within a web page.
You have to download this extension, open it in your web browser, and select a font you want to identify. You will be able to see the type of font, letter-spacing, line spacing, size, and even the color hex code of the highlighted text through the popup window.
Lorem Ipsum Generator

Lorem Ipsum Generator is a basic chrome extension for generating filler text for demo websites. It is not some superior tool for fulfilling any special requirements of the developer, it performs its functions adequately as the name suggests.
It allows developers to choose how much text they require, and they can copy it to the clipboard for quick use. This tool is best for fast use, but you can also customize it for your precise needs.
Ghostery

Lastly, let us talk about security, and for that, we have selected Ghostery, a robust open-source security & privacy browser extension. This privacy extension is a built-in ad blocker that blocks intrusive ads, block third-party data collection, and prevent them from tracking.
This addon also acts as a page speed optimizer because it eliminates all those page elements that slow you down and boost your browsing experience.
Conclusion
You can find plenty of other browser extensions for a single application, but it can be confusing, what browser to try that can be effective and what to skip. Therefore, we have compiled this comprehensive list of Chrome extensions.
This list contained various Chrome extensions for both Web developers and designers. Hopefully, you can find the correct extension that can fulfill your requirements and solve any issues that occur during the web development process.
Use a Chrome browser extension of your choice and perform your task much more conveniently.
